O que é?
JavaScript é um recurso nativo do browser que permite fazer interações inteligentes com os usuários e elementos da página.
Em termos gerais, o JavaScript é uma 'linguagem de programação' que roda dentro do browser que faz com que uma página web tenha um comportamento ou mesmo funcionalidades muito semelhantes as funcionalidades de uma aplicação desktop comum.
Atualmente conta com uma segurança reforçada dos sites que garante que sua aplicação web feita em JavaScript não 'acesse' nada mais do que o conteúdo do seu site. Chamamos isso de uma aplicação compartimentalizada, ou seja, fechada em si mesma.
Ele tem a capacidade de funcionar dentro do browser sem precisar de qualquer recurso externo (normalmente) o que o torna ideal para interagir com o usuário tornando-se companheira inseparável dos usuários pelo caráter cooperativo que foi dado a ele e aliviando o servidor destas tarefas.
Para que serve ?
A interação com o usuário é um dos pontos fortes do javascript, como exemplo, emitir um alerta sobre algum problema como no preenchimento de campos e, este erro sendo detectado antecipadamente, evita o envio das informações para o servidor, processamento e o retorno do servidor para o cliente informando sobre a rejeição dos mesmos. Evita desperdício de tempo e recursos.
Na interação com os elementos da página podemos pedir ao javascript que preencha um campo assim que o usuário fizer uma escolha. Por exemplo, no carrinho de compras ele aumentou a quantidade para 2 do mesmo item e o cálculo do custo é feito automaticamente sem envolver servidor ou qualquer outro recurso fora do browser.
Evolução do JavaScript
Nas últimas gerações esta linguagem foi tão frequentemente utilizada que foi implementada em todos sistemas operacionais e cada vez mais os recursos nesses sistemas estão sendo padronizados evitando 'customizações' para rodar no sistema A ou B.
Ela é tão utilizada que foi desenvolvido em todos os sistemas um recurso chamado web view que permite exibir 'html,css,javascript' fora do browser .
Aproveitando esse gancho, como o web view, foram criadas ferramentas como o NodeJS que permite desenvolver aplicações para esse recurso, ou seja, permite criar uma 'aplicação web' rodando dentro do 'web view' que parece, e muito, com uma aplicação nativa do sistema. Só dá para perceber que é uma aplicação web pelo visual e recursos bem melhorados em relação a uma aplicação desktop convencional.
É tão poderosa que implementa alguns recursos melhor (pelo menos mais pratico) que outras excelentes linguagens web como o Java. Para que vou usar ambientes pesadíssimos como um Eclipse, Netbeans se dentro do browser já tem alguém que faça a mesma funcionalidade ?
Se trabalha com ambientes de alta-produtividade como o ASP-NET verá que seja o que for que você utilize, por mais sofisticado que seja o componente utilizado, tudo acaba em HTML, CSS e JavaScript sendo que o JavaScript é gerado automaticamente pelo sistema (ou ambiente .NET) sem que o usuário precise escrever uma linha de código JavaScript.
É os contras do JavaScript
Contudo nem tudo é um mar de rosas com o JavaScript. Ele possui duas falhas que dificilmente serão superadas mesmo nas futuras gerações da linguagem.
O primeiro problema do JavaScript é o sua depuração e tratamento de erros. Muitas vezes só conseguimos descobrir o erro depois que rodamos o código JavaScript. Como ela é uma linguagem interpretada a maioria dos erros é 'late binding', ou seja, só são somente descobertos no momento que são executados.
Excelentes interfaces de desenvolvimento (IDEs), como o Visual Studio Community Edition ou o Visual Studio Code, conseguem até indicar um erro de semântica informando que a instrução correta é getElementById e não outra qualquer mas esse 'auxílio' é restrito a ide e algumas vezes ajudam mas não o suficiente para evitar, por exemplo, um erro de tipo ou valor de variável.
Felizmente graças aos avanços do browser temos o console de depuração javascript que permite visualizar a interação entre HTML, CSS e JavaScript e ajuda muito a depurar os erros do JavaScript.
O segundo grande problema do JavaScript é a produtividade. Esse é o principal motivo de usar os frameworks como JQuery, BootStrap...porque eles tem um monte de funções úteis já desenvolvidas e testadas para você usar no seu código.
Se você desenvolve com qualquer uma ferramenta web já deve ter notado que quando chega no JavaScript a criação/depuração do código
toma muito tempo se comparado com o desenvolvimento da mesma funcionalidade em ferramentas diferentes. Já vi excelentes analistas
ficarem um dia inteiro para depurar um JavaScript com umas 50 linhas ( no máximo ) de código que implementava um carrinho de compras.
Ficou ótimo mas a que custo ? E a manutenção posterior ?...com certeza será o mesmo Kama-Sutra.
Certas funcionalidades embutidas no Browser como no AJAX, o javascript fica muito dependente do site do que implementa a funcionalidade e, muitas vezes, essas funcionalidades demoram para responder dando a impressão que o problema é o AJAX ou JavaScript mas na realidade é o site que demorou a processar e retornar com as informações. Exemplo disso é o outlook da Microsoft.
Fora do browser a grande falha do JavaScript é que ele não possui, ainda, boas interfaces gráficas direcionadas para a depuração do Javascript e muitas vezes são tão primitivas que pra nós parece que estamos trabalhando com martelo e talhadeira no projeto, como no caso do prompt de comando. Você precisa iniciar o processo - no caso iniciar o motor v8 do NodeJS, por exemplo, pra começar a trabalhar com o recurso.
Lembre-se...ninguém te paga para fazer o código mas sim para resolver problemas. Quanto mais rápido e eficiente for, melhor é a ferramenta.
Lembre-se também que é muito legal quando você vê seu código rodando a primeira vez mas, na vida, o que vale é quanto que vão te pagar para você
fazer o código que o cliente precisa e lhe garanto que não será um 'hello world'.
Felizmente na parte de depuração a interface foi muito melhorada. Pressionando F12 no browser abre o painel de depuração do Browser e ele expõe os elementos da página, tamanho, cores, formas etc. de uma forma que agora, pelo menos quando a página já estiver carregada, todas as informações estejam disponíveis aos usuários.
Origens
O JavaScript nasceu com o nome LiveScript. Basicamente era um mecanismo ('engine') de C++ que executava
programas fontes c interpretando seu código fonte. O browser chamava o 'componente externo' ( do sistema operacional ) que se encarregava de
compilar e executar o código.
Se você conhece bem web sabe que hoje nenhum browser faz isso, chamar o sistema operacional diretamente. Hoje todo browser pode chamar componentes
dentro de sua camada de aplicação...dentro das suas pastas da aplicação.
Até hoje no Linux e Unix podemos chamar códigos C em qualquer parte do sistema que o sistema operacional compila e executa a aplicação. Contudo hoje
já conta com restrições de acesso e uma delas é que não pode ser ativada pelo web browser.
Era pequeno, compacto, mas não fez sucesso porque era ofuscado pelo C++ que possuía um leque de funcionalidades invejáveis.
Contudo C++ era um componente pesado para ser carregado ( quanto mais funcionalidades, mais pesado ) e, por isso, a grande maioria das linguagens C que
faziam sucesso na época eram compiladas e este modelo, até hoje, C++ é a linguagem que mais se aproxima do assembler que é a linguagem nativa do processador
e por esse motivo a mais eficiente possível.
Mas as mesmas características que o condenaram foram as que o tornaram perfeitas para ser encaixado no browser de qualquer fabricante. O LiveScript foi adaptado para acessar os objetos do DOM do navegador e foi retirado dele o conceito de classes (veremos a seguir) fazendo com que ficasse muito simples e tivesse seu uso restrito ao navegador e mudaram o nome para JavaScript.
Como foi dito em alguns documentos deste site como Funcionamento Internet.html a Internet não nasceu o monstro que ela é hoje. Os primeiros browsers surgiram com a finalidade de matar as aplicações que as BBS forneciam porque cada uma aplicação tinha seu jeito, personalizada para o provedor e o cliente tinha que 'rebolar' para achar o que precisava. Não eram nada amigáveis. Se vocês nunca viram, ótimo, não perderam nada.
Um dos primeiros browsers foram o WorldWideWeb (criado por Tim Berners-Lee) e o ViolaWWW, que surgiu no mercado em março de 1992. Nessa época se você falasse para colocar o conteúdo da Internet num disquete era possível, em um ou dois disquetes (1,44 MB Cada).
Foi ai que foi lançado o Mosaic que nasceu praticamente junto com a Internet em 22 de abril de 1993.
Aí houve o grande boom...as empresas aderiram em massa a Internet (exceto a Microsoft que não acreditava
na Internet) e a expansão da Internet foi literalmente exponencial.
Com o browser Mosaic estabeleceu-se o padrão que temos hoje, fácil de navegar e não importando aonde você vá o browser exibe um documento mais amigável, intuitivamente mais simples de operar e claro, seguindo um padrão em todos os sites e isso agradou muito os usuários.
Contudo o conteúdo da Internet era basicamente estático e essa característica precisava ser mudada rapidamente especialmente a pedido dos bancos e empresa que queriam agilizar seus negócios e, se com o telefone foi uma revolução, imagine uma comunicação direta entre computadores, empresas e clientes.
Uma coisa que surgiu nessa época e 'surtou' foi o e-mail. Inúmeras empresas tentando angariar possíveis
clientes começaram a adicionar serviços ao browser e o e-mail foi um dos mais populares nessa época.
Até o moto-boy da empresa sentava na frente do computador par ver seus e-mails.
Foi um 'percursor' do whatsup de hoje.
Oficialmente JavaScript foi lançado em Dezembro de 1995 quando a Netscape lançou o
Netscape Navigator 2. O lançamento foi feito em conjunto com a Sun Microsystems que
foi uma grande colaboradora no desenvolvimento da linguagem.
Depois disso se tornou obrigatório em todos os browsers pelas
funcionalidades que ele agregava a página web.
O que é um script?
O Javascript é uma linguagem baseada em scripts, ou seja, um texto interpretado por um mecanismo (dentro do browser). Como disse javascript é um programa escrito totalmente em texto interpretado pelo browser, o que torna seguro, embutido dentro do próprio conteúdo da página web e foi chamado de script para diferenciar de um texto comum porque o script contém instruções e é um programa e não um texto comum.
O JavaScript, por ser texto simples, não é compilado mas sim interpretado seja onde for que esteja
sendo executado. Isto garante uma 'independência' do ambiente operacional
(windows, linux, etc) ou da plataforma que está executando a linguagem dando ao JavaScript uma
compatibilidade entre diversas plataformas, ou seja, o mesmo script roda em diferentes sistemas.
Mas nem tudo é perfeito, sendo interpretada a linguagem torna-se ligeiramente mais lerda que as
linguagens compiladas mas para os usuários comuns não é um fator significativo ou mesmo notável.
Outro problema é que muitos erros passam despercebidos. Sem uma função do JavaScript chama-se
getElementById e você digita getelementbyid
isso provocará um erro que só será descoberto no momento
da execução do script
. É o que chamamos de late binding, ou seja, só na execução o recurso é
exigido.
Como a linguagem tem um monte de recursos foram inseridos alguns itens de segurança. Por exemplo, não pode acessar
nada na máquina que não seja da própria página como ler um arquivo na máquina do cliente, por exemplo.
Se ele tem um recurso para imprimir, por motivos de segurança, sempre que for imprimir ele pede a confirmação
do usuário sobre se deve ou não imprimir e com isto evita que alguém gaste o papel sem autorização do usuário.
JavaScript e Java é a mesma coisa?
NÃO..nada haver. São nomes de duas tecnologias completamente diferentes. Java é um ambiente de execução de funcionalidades que funciona sobre uma máquina virtual que 'independe' do sistema operacional e JavaScript é um mecanismo de execução de scripts embutidos em todos os browsers. A única coisa em comum neles é que foram escritos na linguagem c.
O servidor e a página web
Quando um servidor envia uma página ao usuário ele, depois de terminar o envio da página, ele simplesmente se desconecta e o browser faz toda a interface de apresentação e interação com o usuário. Só que o browser é bem limitado, ele exibe e tem alguma interação mas muito pouca inteligência e essa inteligência precisaria ser muito melhor, 'programável' para que atuasse em pontos específicos e em situações específicas.
Com essa 'inteligência' ou 'algum recurso extra' (providos hoje pelo JavaScript) evitaríamos alguns transtornos do tipo, o usuário queria fazer uma transferência de dinheiro no banco e no campo valor ele colocou cem reais e o banco esperava que fosse 100,00 ou 100.00. Um simples espaço ou R$ colocado a mais na quantia poderia atrapalhar a transação .
Sendo assim foi incorporado um 'script engine' no browser para que alertasse o usuário sobre falhas ou possíveis
problemas sobre o que os programadores do site pensaram e o que o cliente entendeu que era para ser feito ou algum
detalhe que passou desapercebido pelo usuário mas é importante para a empresa.
Citando outro exemplo onde javascript é muito empregado é no envio de dados digitados pelo usuário ao servidor.
Caso ele se esqueça de preencher uma data, um valor ou mesmo digite uma data inválida foi dado ao javascript recursos
para poder verificar validade de datas, valores numéricos entre outras coisas.
Com certeza javascript aproximou a interatividade da aplicação web com a aplicação desktop.
Como ele funciona ?
O JavaScript é executado dentro de uma página HTML pelo próprio browser.
Normalmente ele é ativado por um evento
como um click num botão (evento onclick), pela alteração de valor
de um campo (onchange), ao receber o o foco (onfocus), quando uma tecla for
pressionada(onkeydown) ou solta (onkeyup) e na maioria dos eventos disponíveis
dos elementos html podemos colocar um script para atuar.
JavaScript é importante ?
Sim, todo desenvolvedor web tem que conhecer muito bem HTML, CSS e JavaScript.
Digamos que é o pacote básico. Você pode conhecer muito bem qualquer outra
tecnologia mas, em desenvolvimento web, se você não conhece esses três
elementos você é analfabeto.
Quem é executado primeiro - HTML, CSS ou JavaScript ?
Todos são executados conjuntamente na página com a sequencia de sua definição de cima para baixo,
exatamente como lemos uma página de um livro.
Portanto a coisa começa com HTML mas podemos ter CSS no meio do HTML alterando
alguns estilos, alguns scripts no meio e tudo isso é uma salada chamada
página web.
Note que parece não ter uma ordem mas tem sim, primeiro precisamos criar um elemento
e depois o javascript para atuar com ele, se for o contrário o browser não tem como
associar um evento a uma coisa que não existe, dá erro.
Como incorporamos um script a um elemento HTML
Como eu disse acima, através de eventos mas há 3 maneiras:1-No evento da própria tag
Como foi definido:Seja desobediente : <input type="button" value="NÃO Clique em mim;" onclick='alert("Disse para não clicar mas Você clicou no botão")' />
Como o browser apresenta :
Seja desobediente :
2-Em qualquer lugar da página
Sempre aconselho a colocar o script no head da página para efeitos de depuração e desenvolvimento, é mais fácil de encontrar se já sabemos onde normalmente fica.Como definir um script:
O script abaixo localiza um elemento pelo id da tag e altera o seu texto/valor.
<script type="text/javascript">
var a;
a = document.getElementById('label1');
a.innerHTML = 'Novo_Valor_do_Label_1';
</script>
3-Em um documento separado
Em algumas páginas os scripts são muito grandes e ficam melhor separarmos o html dos scripts de uma vez.A única coisa chata deste modo é que você tem que ver o código das duas páginas ao mesmo tempo se quiser entender como tudo funciona.
Como definir um documento de scripts externos:
Através de um link para a página externa que contém os scripts.
O conteúdo desse documento apontado no link é incorporado ao documento html corrente como se fosse seu próprio conteúdo.
Como usar : <script src="myscripts.js"></script>
myscripts pode ser um arquivo local ou mesmo uma url mais complexa como em outra pasta destinada a scripts tipo src="..scripts/myscripts1.js" ou mesmo em sites externos src="http://www.google.scripts.js". O link a páginas externas não é muito recomendado porque o site externo pode remover o script e com isso sua página irá deixar de funcionar.
Importante : JavaScript é case sensitive
Ou seja, JavaScript diferencia as letras maiúsculas das minúsculas. Por esse motivo o método getElementById se não for digitado exatamente assim o script dará erro.Objetos iniciais do Javascript
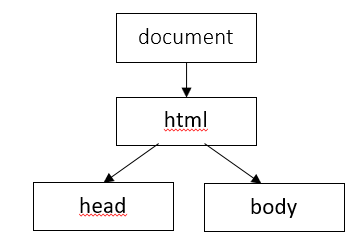
Todos sabemos que o HTML organiza os elementos a serem renderizados numa árvore hierárquica de objetos chamada de DOM (Document Object Model).Se você criar uma página html vazia, como a abaixo, da maneira a baixo terá a estrutura à direita :
<head></head>
<body></body>
</html>


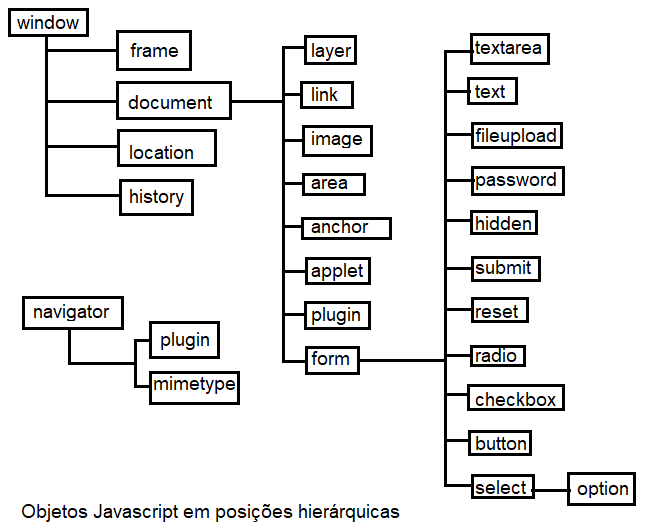
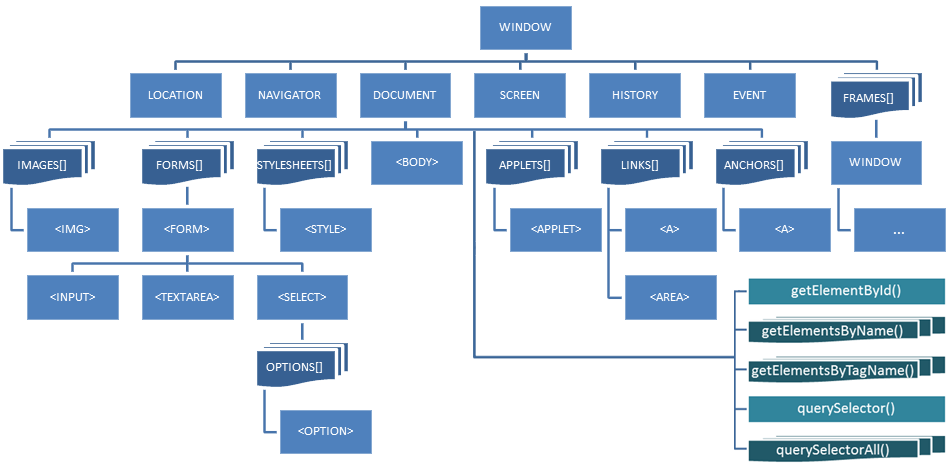
Atualmente um modelo dos Objetos do Javascript seria assim :

Note bem que qualquer objeto do documento (exceto as tags html, head e body) podem repetir de zero(0) a n vezes.
Script Engine ou Mecanismo de Script
O JavaScript esta atrelado diretamente ao browser. Sabemos que a cada versão de html temos novas funcionalidades, recursos e o javascript acompanhou essa 'evolução' do browser.Sendo assim tivemos diversas versões do javascript.
Contudo, cada desenvolvedor de browser desenvolveu um 'mecanismo de script' próprio. Por exemplo, no FireFox que é feito pelo projeto Mozilla desenvolveu os mecanismos chamados SpiderMonkey e Gecko. A Microsoft desenvolveu os seus, por exemplo Chakra era o mecanismo de script do IE9, JScript (versão da linguagem JavaScript da Microsoft). A Adobe criou o Tamarin. A Oracle lançou o Nashorn.
Para padronizar a linguagem JavaScript e torná-la uma espécie de 'open source' divulgando e padronizando a linguagem foi criado um 'consórcio' cria regras do ECMAScript numa discussão conjunta com todos interessados no assunto.
Script Engine ou Mecanismo de Script-Versões
O mesmo mecanismo de script pode ter sido usado em mais de uma versão do browser.Isto sempre ocorreu quando as mudanças eram pequenas.Contudo, os browsers de hoje tem tantos recursos que empresas, como a Microsoft, desistiu de desenvolver seu mecanis próprio e esta usando o mesmo do Google Chrome.
Objetos e suas características
Cada um dos objetos inseridos dentro do DOM ( tags Prototype ) carrega dentro de sí métodos e propriedades que estão acessíveis pelo Javascript e cada um deles tem um fim específico.Todos os objetos do Javascript tem propriedades que lhes dão características específicas e métodos que são as funcionalidades que eles são capazes de realizar.
As vezes estas funcionalidades são simples e executadas por um único elemento mas algumas vezes precisamos conjugar alguns objetos para conseguir uma funcionade completa.
Por exemplo, um botão de submit tem a finalidade de enviar dados ao servidor. Mas ele sózinho não envia o dado ao servidor, precisa de uma tag form que deve ter um atributo action indicando para onde deve enviar a informação.
Muitas vezes as tags/objetos html são usados em conjunto para melhor contextualizar o significado do campo ou informação que esta sendo exibida mas agem independemente um do outro. Por exemplo, um simples label antes de um objeto textbox parece a primeira vista redundante mas é fundamental para informar ao usuário a origem ou finalidade do campo texto. Por exemplo : Nome: e o campo texto.
Objetos componentes do Javascript
navegador - browser navigator
É o elemento mais alto-nivel do DOM e incorpora as funcionalidades de identificação do browser, do 'mecanismo de script' e até mesmo da máquina em que o browser esta 'rodando'. Hoje em dia este campo é confundido com o browser em sí e possui apenas algumas características do browser como nome, versão, plataforma para que foi feito (windows, linux), plugins suportados e o idioma. Contudo este objeto só pode ser lido, nada pode ser alterado.Muitas das dos parâmetros do objeto Navegador podem ser alterados pelo JavaScript ( como a página default ) contudo, por motivos de segurança, estes são inibidos por default nas opções do navegador.
Veja : 058-ObjetoNavegador.html
window
Este objeto representa o conteúdo da área da janela do navegador que é onde o documento HTML é montado na hierarquia do DOM.É a própria janela do navegador onde todos elementos da página são carregados para depois serem renderizados
Possui algumas caractísticas como largura, altura, margens, barras de navegação e menu e até um histórico de navegação.
Com certeza é um dos objetos mais complexos e cheio de recursos do Javascript.
A janela é composta tanto por meta-dados ( como o header ) quanto pelos elementos que são renderizados pela página.
O Objeto window tem 3 métodos muito utilizados em JavaScript que são muito usados para iteragir com o usuário. São eles : Alert, Confirm e Prompt.
document
Neste objeto estarão apenas os elementos que são renderizados na página e que são exidos ao usuário pelo browser.Tem praticamente tudo que o objeto windows tem exceto os meta-dados do header, css. Neste objeto temos imagens de fundo , links, textos, dominio onde a página é hospedada e a data que a página foi atualizada pela última vez.
screen
Informa as dimensões fisicas do ambiente onde o browser foi renderizado.Por exemplo, neste objeto temos a altura e a largura do browser em pixels.
history
Armazena as informações sobre a navegação do browser, que página esta, em que páginas esteve e é nele que os botões página seguinte ou anterio do browser funcionam.location
Representa o objeto da página atual, mais específicamente, detalhes sobre a sua localização.Podemos navegar de uma página para outra simplesmente designando window.location.href=url;
documento
Toda página HTML carregada é renderizada dentro deste objeto.Fora as tags HTML, head e body todas as demais tags estão neste objeto, com todos os seus detalhes como css, scripts, etc.
Objeto document tem todas as coleções dos objetos que forma renderizados no documento atual. Elas estão expostas em propriedades acessíveis ao JavaScript. As mais utilizadas são document.forms[] e document.images[].
Você pode acessar essas propriedades varrendo com um loop for (Ex. document.forms.length), obtendo seus valores como o primeiro form (documento.form[0]), ou o name do form (document.form['formName'] ) ou document.formName, por exemplo.
Características do HTML
A grande maioria das tags tem absolutamente tudo definido dentro do documento html incluindo características ( incluindo CSS ), comportamento ( scripts ) entre outras coisas.Contudo, algumas tags html tem seu conteúdo fora do documento HTML. É o caso da tag img.
Dentro do objeto temos imagens contudo a imagem não faz parte em sí do documento html ( é um objeto externo a página html) mas é apontada por um parâmetro, src dentro da tag <img, e é renderizada de modo que seja apresentada ao usuário da melhor maneira 'encaixando' esta imagem no documento atual.
Links
Permitem que nos desloquemos diretamente de um conteúdo para outro clicando no link desejado.Foi um dos maiores sucessos dos sites do passado porque facilitava muito a procura de conteúdos associados sem que fosse necessário fazer outra pesquisa ou navegar por sites de pesquisa a procura de conteúdos.
Formulários
Foram um dos primeiros elementos a serem incorporados no html. Antes do formulário apenas os servidores enviavam dados (páginas) aos usuários mas houve uma grande necessidade de que os dados navegassem em sentido contrário, do cliente para o servidor para que permitir que dados e opções do usuário fossem enviados do cliente para o servidor. Imagine quanto um banco não pressionou para que esta funcionalidade fosse incorporada ao browser.Dentro do formulário podemos enviar dados de senhas, checkboxes, caixas de texto e alguns recursos foram adicionados para facilitar a vida do usuário como os botões de reset que limpa todos os dados do form. Outro botão especial foi incorporado ao browser, o botão submit que envia os dados ao servidor.
Elementos do objeto
Note que ao renderizar uma página o DOM gera uma coleção de objetos separando eles por classes ou propriedades.Por exemplo: window.document.imagens[0]
nós acessariamos o primeiro objeto imagem renderizado pelo browser.
Eventos
Todo objeto pode disparar eventos de acordo com sua classe, natureza, objetivo e a que fim se destina.Por exemplo, o objeto window pode reconhecer os seguintes eventos :
onFocus : disparado quando o objeto recebe o foco da aplicação,
OnBlur : evento disparado quando o elemento perde o foco da aplicação,
OnError : evento disparado quando ocorre um erro no objeto,
OnDragDrop > evento disparado quando o usuário copia e cola dados dentro de um objeto ou arrasta dados de um objeto para outro,
onLoad : evento disparado quando uma página é carregada,
onUnload : evento disparado quando uma página é fechada,
onResize : evento disparado quando uma janela é redimensionada em seu tamanho.
Já o objeto document reconhece os seguintes eventos:
onClick : este evento ocorre quando o usuário clica com o mouse no elemento,
onDblClick : este evento ocorre quando o usuário dá duplo click com o mouse no elemento,
onKeyPress : este evento ocorre quando o usuário pressiona uma tecla e o dado vai para o objeto,
onKeyDown, onKeyUp : este evento ocorrem quando o usuário pressiona uma tela ou solta um tecla e o foco esta no objeto,
onMouseDown, onMouseUp : este evento ocorrem quando o usuário pressiona uma tela ou solta um tecla do mouse e o foco esta no objeto,
Tipos Primitivos ( Primitive types )
Um tipo primitivo é um membro de um dos tipos Undefined, Null, Boolean, Number e String.Um tipo primitivo define que tipo de dado pode ser armazenado e sua característica específica dando-lhe propriedades específicas de seu tipo.
Por exemplo, uma função que soma strings é diferente da função que soma valores numéricos e o que define o que deve ser feito é determinado pela linguagem e pelo tipo específico do dado.
É um dos conceitos do nível mais baixo da implementação da linguagem porque define como como o elemento deve ser tratado.
Existe um tipo chamado Object mas não é um tipo de dado como os citados acima porque representa o elemento básico mais primitivo e fundamental da linguagem JavaScript. Em JavaScript tudo ou é objeto ou é tipo primitivo. Portanto, o elemento objeto com certeza é um dado mas a complexidade dele não é manipulada por simples funções de soma ou subtração, por exemplo e por esse motivo dizemos que ele não é um 'simples' dado.
Valores Primitivos ( Primitive Values )
Ao associar um valor a um tipo primitivos estamos também impondo limites porque os valores primitivos possuem regras e limites de uso e isto limita o conteúdo que um elemento pode ter.Por exemplo ( em javascript ) : 3 é um número e '3' é um string. São duas representações diferentes do mesmo dado.
Nota : O javascript tem por fundamento converter números em strings e vice-versa como desejar. Cuidado.
Objeto ( Object )
É um elemento básico da linguagem contido em sí mesmo ( atomico ).Um Object é um membro do tipo Object - Um conceito primitivo que se auto-define.
É uma coleção desordenada de propriedades, cada uma das quais contém um ou um conjunto de valor primitivo, objeto ou função.
A função armazenada em uma propriedade de um objeto é chamada de método.
Construtor ( Constructor )
Um construtor é um objeto de função que cria e inicializa objetos.Cada construtor tem um associado objeto de protótipo que é usado para implementar propriedades de herança e compartilhadas.
Protótipo ( Prototype )
Usando um exemplo similar, o prototype é a 'classe' que define o objeto do dom, suas características(propriedades), métodos, estilos.Afinal quando você diz que um objeto é uma tag input type text o html sabe o que fazer com isso graças ao prototype que define o objeto.
Um protótipo é um objeto usado para implementar a herança de estrutura, estado e comportamento no ECMAScript.
Quando um construtor cria um objeto, esse objeto faz referência implícita ao associado do construtor protótipo com a finalidade de resolver referências de propriedade.
O protótipo associado do construtor pode ser referenciada pelo construtor de expressão de programa.prototype e as propriedades adicionadas ao protótipo do objeto é compartilhado, através da herança, por todos os objetos que compartilham o protótipo.
Objeto Nativo ( Native Object )
Um objeto nativo é qualquer objeto fornecido por uma implementação ECMAScript independente do host de meio Ambiente.Alguns objetos nativos são internos e outros podem ser construídos durante o curso da execução de um programa ECMAScript.
Importante :
1-O JavaScript se não estiver dentro de uma função é executado conforme a página é carregada, exatamente no ponto onde foi definido. Portanto ao referenciar um objeto da página em JavaScript tenha certeza que ele foi renderizado antes do código JavaScript.
Exemplo:
Isto causará um erro :
<script> document.getElementsByName("num").innerHTML='Teste';</script>
<td name="num"></td>
Isto funcionará sem problemas :
<td name="num"></td>
<script> document.getElementsByName("num").innerHTML='Teste';</script>
2-Costumamos colocar o código javascript dentro de funções definidas no header da página porque se mesmo no carregamento da página quisermos executar um script de inicialização ele estará pronto para ser executado.
3-É aconselhável antes de executar um código JavaScript que referencie o DOM
aguardar a carga completa do documento antes de executar o script porque pode
ser que o elemento ainda não tenha sido renderizado.
Para aguardar a carga completa do documento HTML utilizando o DOM temos as
seguintes possibilidades dentro do JavaScript puro:
3.1-Uma das maneiras de fazer isso é pelo DOM atraves do elemento body que dispara uma
evento indicando que a carga do documento terminou:
<body onload="funcao()">
A funcao() só será chamada depois da carga completa da página.
3.2-O elemento window do DOM também gera um evento quando o documento foi completamente carregado:
<script>
windows.onload() = function(){...};
</script>
3.3-Outro jeito seria colocar a execução do código JavaScript ao pressionar um botão, num evento do botão (Onclick por exemplo).
JQUERY
O JQuery junto com o Bootstrap se tornaram os frameworks mais utilizados no mundo web porque agregam funcionalidades excelentes e possuem um tamanho minúsculo facilitando o design e funcionamentos das páginas web com um custo baixíssimo.
Você concorda que milhares de pessoas desenvolvem aplicações web e seus scripts todos os dias. Se elas escrevem esses scripts devem, muitas vezes, usar esse script em mais de uma aplicação, certo? Se vão usar diversas vezes porque não fazer uma biblioteca de funções úteis do JavaScript? O JQuery é uma biblioteca de funcionalidades muito úteis e pequena o suficiente para não impactar em nada até os sites dedicados a celulares.
Citando um exemplo típico do JavaScript, muitas vezes temos que esperar a carga da página por completo para rodar um script porque ele irá dar erro se o elemento com que ele interage ainda não existir na carga da página. Se esta funcionalidade é muito útil porque não colocar ela numa biblioteca. Foi isso que fizeram, colocaram no JQuery. O JQuery também implementa, entre muitas outras, funções que aguardam o documento a ser carregado completamente:
Em Javascript:
window.onload = function() {
};
Com o AJAX:
$(document).ready(function(){...})
ou
$(function(){...})
JavaScript - Conceitos avançados - Eventos
Importante : Podemos adicionar eventos em qualquer elemento HTML.
Contudo a coisa fica meio obscura para o usuário porque como ele saberia que tem que clicar
numa td como no exemplo abaixo:
<table>
<tr>
<td onclick="alert('oi')">Coluna</td>
</tr>
</table>
Podemos adicionar rotinas de manipulação de eventos a qualquer elemento HTML e estes eventos podem ser 'encadeados' com seus pais ou não.
Os eventos DOM padrão descrevem 3 fases de propagação de eventos:
Fase de captura(capture) - o evento desce para o elemento.
Fase alvo(target) - o evento atingiu o elemento alvo.
Fase de borbulhamento(bubbling) - o evento borbulha do elemento.
Bubbling ou borbulhamento de Eventos
Este processo ocorre quando o evento em um elemento filho dispara os mesmos eventos nos
elementos pais.
Quando um evento acontece em um elemento, ele primeiro executa os manipuladores nele, depois
em seu pai e, em seguida, em todos os outros ancestrais.
Exemplo :
<style>
body * {
margin: 10px;
border: 1px solid blue;
}
</style>
<form onclick="alert('form')">FORM
<div onclick="alert('div')">DIV
<p onclick="alert('p')">P</p>
</div>
</form>
Funcionamento : Bubbling de Eventos
Capturing ou captura de Eventos :
Ao ocorrer o evento num elemento com a propriedade capturing acionada primeiramente é procurado o elemento hierarquicamente superior que também trate o mesmo evento. Achado o elemento ele aciona o evento desse elemento antecessor e depois irá acionar os eventos de todos elementos sucessores.No bubbling ele aciona o evento do elemento corrente e depois vai para todos os pais.
No capturing ele procura os elementos pais que tratem o evento e, a partir dele para baixo, aciona os eventos dele (pai) e de todos os filhos que tratem o evento.
Digamos que bubbling corre de baixo para cima e capturing corre de cima para baixo.
Funcionamento : Eventos Capturing
Importante : Infelizmente o Capturing de Eventos só é acessível através do comando addEventListener.
O blubbling é o default do JavaScript e é facilmente acessível, basta colocar onclick="xxx".
JavaScript - Conceitos avançados - DOM
Sabemos que o browser lê todo documento HTML e monta uma representação interna de como ele deve ser renderizado
e para isso cria uma 'representação' deste usando o DOM (Document Object Model) como base.
O JavaScript tem a capacidade de acessar essa representação do DOM e pode manipular essas informações.
Portanto, o JavaScript não acessa uma 'tag' diretamente mas sim a representação desta tag pelo DOM no browser.
Por este motivo, sempre que o JavaScript se refere ao DOM se refere a representação desse objeto do DOM.
Portanto, sempre que o JavaScript acessar algo do DOM ele se refere a um objeto do DOM, que pode ser uma
simples tag mas encapsulada em um objeto do DOM que armazena todas as propriedades, métodos, eventos do objeto.
Como consequencia das afirmações acima, tudo que o JavaScript acessa do DOM são os seus objetos.
Com isto, podemos separar os objetos do DOM referentes ao HTML em 5 tipos de objetos:
Objetos Contextuais
São as tags que não são apenas textos mas também definem autoria de texto,
citações a outros sites, siglas, etc. São elas :
acronym, address, cite, code, dfn, del, div, em, ins, kbd, listing, p, plaintext, pre, samp, span, strong, var, xmp.
Objetos de formatação
São tags específicas para formatação de texto que no html5 deveriam estar
apenas na CSS mas ainda funcionam porque são muito práticas para serem usadas. São elas :
b, big, center, i, nobr, rt, ruby, s, small, strike, sub, sup, tt, u, wbr.
Objetos que são Propriedades das tags HTML
São elas :
accessKey, all[], attributes[], baseURI, behaviorUrns[], canHaveChildren, canHaveHTML, childNodes[], children, cite,
className, clientHeight, clientLeft, clientTop, clientWidth, contentEditable, currentStyle, dateTime, dataFld,
dataFormatAs, dataSrc, dir, disabled, document, filters[], firstChild, height, hideFocus, id, innerHTML,
innerText, isContentEditable, isDisabled, isMultiLine, isTextEdit, lang, language, lastChild, length, localName,
namespaceURI, nextSibling, nodeName, nodeType, nodeValue, offsetHeight, offsetLeft, offsetParent, offsetTop,
offsetWidth, outerHTML, outerText, ownerDocument, parentElement, parentNode, parentTextEdit, prefix, previousSibling,
readyState, recordNumber, runtimeStyle, scopeName, scrollHeight, scrollLeft, scrollTop, scrollWidth, sourceIndex,
style, tabIndex, tagName, tagUrn, textContent, title, uniqueID, unselectable, width.
Objetos que apontam para os Métodos das tags HTML.
São eles :
addBehavior(), addEventListener(), appendChild(), applyElement(), attachEvent(), blur(), clearAttributes(), click(),
cloneNode(), compareDocumentPosition(), componentFromPoint(), contains(), createControlRange(), detachEvent(),
dispatchEvent(), doScroll(), dragDrop(), fireEvent(), focus(), getAdjacentText(), getAttribute(),
getAttributeNode(), getAttributeNodeNS(), getAttributeNS(), getBoundingClientRect(), getClientRects(),
getElementsByTagName(), getElementsByTagNameNS(), getExpression(), getFeature(), getUserData(), hasAttribute(),
hasAttributeNS(), hasAttributes(), hasChildNodes(), insertAdjacentElement(), insertAdjacentHTML(),
insertAdjacentText(), insertBefore(), isDefaultNamespace(), isEqualNode(), isSameNode(), isSupported(), item(),
lookupNamespaceURI(), lookupPrefix(), mergeAttributes(), normalize(), releaseCapture(), removeAttribute(),
removeAttributeNode(), removeAttributeNS(), removeBehavior(), removeChild(), removeEventListener(),
removeExpression(), removeNode(), replaceAdjacentText(), replaceChild(), replaceNode(), scrollIntoView(),
setActive(), setAttribute(), setAttributeNode(), setAttributeNodeNS(), setAttributeNS(), setCapture(),
setExpression(), setUserData(), swapNode(), tags(), toString(), urns().
Objetos que apontam para Manipuladores de Eventos das tags HTML.
Sâo eles :
onactivate, onafterupdate, onbeforecopy, onbeforecut, onbeforedeactivate, onbeforeeditfocus, onbeforepaste,
onbeforeupdate, onblur, oncellchange, onclick, oncontextmenu, oncontrolselect, oncopy, oncut, ondataavailable,
ondatasetchanged, ondatasetcomplete, ondblclick, ondeactivate, ondrag, ondragend, ondragenter, ondragleave,
ondragover, ondragstart, ondrop, onerrorupdate, onfilterchange, onfocus, onfocusin, onfocusout, onhelp, onkeydown,
onkeypress, onkeyup, onlayoutcomplete, onlosecapture, onmousedown, onmouseenter, onmouseleave, onmousemove,
onmouseout, onmouseover, onmouseup, onmousewheel, onmove, onmoveend, onmovestart, onpaste, onpropertychange,
onreadystatechange, onresize, onresizeend, onresizestart, onrowenter, onrowexit, onrowsdelete, onrowsinserted,
onscroll, onselectstart.
Para conhecer melhor os objetos acima sugerimos escolher o item no índice de funcionalidades por ordem alfabética do JavaScript a seguir : Assunto : JavaScript - 004-Indice Alfabetico